Let's create some pretty looking enviromental concept art by not overcomplicating.
This tutorial will by no means cover every single aspect of this topic nor will it prepare you for any given circumstance. I condensed a lot of information and didn't complete everything I could. It will, however, make you grasp how something like this comes into fruition if you didn't understand the processes involved. By following these steps and absorb a few ideas along the way, you will certainly get a head start.
Don't consider these steps as rules. Consider them tips and tricks as part of the magic sauce in digital concept art creation. We could go way deep into this and start combining tools to really push the envelope, but let's keep it somewhat easy. I also like to have fun.
Step 1: Prepwork and basic setup
I didn't know how or where to start, so let's just jump right in to it.
What you will need: a digital painting program (duh)
What is recommended: a digital painting program with support for layers with blending options and brushes, a pressure sensitive drawing tablet, a multi display setup, god tier patience
What to avoid: generative AI. Not even once.
What I will be using: PaintToolSAI 2 really old version because I can't be bothered to fix the whole folder situation, Wacom Intous medium drawing tablet. -- Ragu from the future says: you are probably better off with another software for this.
Skill level: Moderate to advanced.
📷 Means "take a look at the supplied image(s)".
Because I am me, I am starting from a different angle than most of these type of guides/tutorials. I like things being hands on rather than endlessly sketching circles until perfection (...), so let's not mystify anything. Usually you start with an idea and a sketch. Ain't got no time fo' dat, let's improvise.
Step 2: Let's go!
The starting document.
Ok. So File->New dot dot dot. 3840 x 2160 means a 4k image. 300 dpi (this setting is not, and has never been, a canvas pixel density measurement by the way. It is for physical printing. Like on a piece of paper.)
Do you know why many ideas never come into fruition? Why those dreams of a particular art piece were never realized? Well, I'll tell you. The color white. It is the absolute worst starting position for digital art. White on a modern display is so harsh and unfriendly. It was supposed to be the digital version of a blank piece of paper/a canvas but color purity and modern displays will cause eye fattigue faster than you can say "NFT was always a scam".
Any other color in its desaturated muted form will be much easier to work with from a starting position. Not neccessarily the background you will end up with but a lot more easy whilst working. You can go crazy with the pastel rave later if you like.
I tend to go with genuine greyscale @ 50% saturation. Too low (dark) will be straining in a different way but basically doing the same as bang on white in the long run.
There is a reason why dark mode is the go to standard with its rather dull look.
If you want a little bit of pizzazz from the get go, try a very muted red component in the greyscale. 📷
The starting layer.
Now that you have set a more reasonable backdrop color, you will need to add a layer ontop of that so you can use it as a flexible color swap. It can be seen as the layer you use to check for contrasts among other uses. Duplicate the first layer or create a new one with the same fill color. If you ever need to check how a different color interacts with your drawing, this is the layer you use. In many digital painting programmes (atleast on desktop and in Windoes) it is CTRL+U to use for a quick color swap.
Pro-Tip: You can also add a dedicated layer where you have on the fly color samples, measuring tools, rulers and other "good to have" things. 📷 Or add one with a text box to write ideas or a changelog down. I don't know, use your imagination. You have a lot of capacity to work with (8192 layers I believe), use it to your benefit!
Gather references and all that.
I think this needs no further explaination. Get all sorts of content you may need. For reference, color samples, inspiration and what have you. You can either stuff it all in a single layer or create a folder with separate images.
The very most basic shape language.
Obviously there is quite a lot of ideas around basic shapes and the way you convey ideas/emotions with them. The most basic ideas of all are here put in a somewhat arbitrary list for you to get an idea of what I mean. There is a whole world of this, but we're here for the fast route.
Circle/oval - Friendly, feminine, in motion, grounded, encapsulated, soft
Square/rectangle - Sturdy, masculine, secure, technological, order, hard
Triangle - Danger, caution, alien, hurting, sorrow/anger, teeth, very hard
This is not strictly a concept art theory. I just like to add it here because it could be of importance depending on what you like to create later on.
Step 3: Starting to work
The chalk brush.
If there is any tool needed that you should get - it is this one or a variation of it depending on choice of software. You can spend a fortune on specialized brushes with niche use cases and gather thousands of them with fancy tricks built in if you like, but the truth is that digital painting is a lot about texturing and layering contrasts. The basic concept is that you need to construct textures with a brush by additive painting. If you want to keep life simple; do not use colors yet. Only greyscale for now.
Because I use PaintToolSAI when making this, the chalk brush is not really a brush here. SAI uses it's own quirky way of dealing with brushes. It can still work, though. Just not Photoshop levels of good.
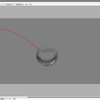
The take-away is that you need a brush that has some type of grit or texture. It can't be all smooth, because then your level of details won't be there.. 📷
By setting a really low opacity on basically any tool, you can detail and chisel out very involved textures. The more time you spend on this, the more involved details you will get. It is also rather forgiving. Pro-Tip: if you have a smudge/smear/blur tool, this can be used to even out some of the texture. Don't go too smooth, though.
This step is kind of hard to explain. You will need to practice how additive painting works. The trick is really to have very low opacity and work with pressure. Building the texture up like this is what allows you to create super detailed artwork.
The example I show is just a small circle along to convey the texture process in action. One brush, many strokes to construct something ad hoc for this step. This took less than 5 minutes.
The airbrush tool?
I happen to really like this one. You could absolutely use something else if you fancy it better.
The figurative shape creation.
There are more than one way to go about depending on your methods. Here I am going to use the hackiest of hacks - lasso selection drawing. It will do very good for organic looking structures and details where precision is not all that important. 📷
Shown here are just two simple examples. This tool is very powerful for doing these things when working with lineless drawings, and I just randomly doodled something to showcase what I mean. If you have a steady hand, this tool is an absolute killer for quickly outlining a scene.
Combining pressure, brush size and also changing a few settings for the brush itself. These are just examples to make the point. We'll get to the actual piece itself soon enough. 📷
Why do we not add colors directly?
The reason why we do this in greyscale is because you should work with contrasts, light and shapes first. Adding colors in will make it a lot more difficult during the texturing process and also makes it hard to change later on. It will make sense. I am not saying you can't do it - if you insist - but it is not recommended..
Because we are going to keep our texturing layer unmerged, there is always the option going back and adjusting if needed once colors are added. That is basically the biggest "why".
Step 4: My scene created for this tutorial
I am not going into the details of this one. You are probably better at drawing than I will ever be. Cries in 3d modelling. I provide my humble little doodles here just to make this tutorial make sense. You are free to explore such a vast topic of what to actually create on your own. Or you can copy this one if you like - I don't mind. Point is that the image is not really the bread and butter of this tutorial. Methodology is.
I do exactly what I have been describing so far, no hidden trickery or sidestep. 📷
In this example, I am basically just improvising without a reference. I set a basic horizon line up and an ad hoc vanishing point just to have a foundational cue how the elements will interact. The artwork kind of creates itself from the core idea it started from. The outlines are just two very basic shapes. This is the fun part of painting because adding strokes and texture evolves the piece over time. In the beginning it doesn't look like much - just a bunch of random noise. You will be amazed what it looks like in a few hours if you stick to it. The additive painting process is something that doesn't come automatically. But you are setting it up in a way that makes it a lot easier to control the creation. It doesn't look like much but it will be in the end :)
If you happen to have more than one brush available, you can start refine some details a bit like I did here. The chalk brush magic can get you from 0 to a finished piece, so it is not strictly needed.
Step 5: Adding more intrest
Many layers or few?
I used to love adding layers as if crazy. Over the years I realized that the long list of "Layer 4(33)(22)" is kind of hard to manage. Giving each layer a suitable name also becomes a lot harder when dealing with 100's. Anyone into programming knows what I am talking about. Therefore I personally set a hard limit of 10. This number is arbitrary and just to not end up with hundreds of layers. Sure, it allows for great flexibility if you need to have it, but it becomes a nightmare going through them all to find that one you are looking for. I wouldn't go so far to say it is beneficial to have one single layer - because that kind of defeats the purpose of other steps involved and methods that will help you.
Changing pace
Not everything needs to be a mushy texture. You can have sharper lines and breaking the blending of shapes to create visual contrast. It depends on what you are opting for. If you are, for example, drawing a landscape with a large sci-fi space ship in it, there should be sharp lines and more basic geometry to define the hard surfaces.
Same and opposing movement.
You have a lot of options to play around with this one. The most cliche way of adding a sense of motion in concept art is (and has been for a long time) to put those white birds in flight. It is time tested and approved, but you can take it a lot further. As a side note, the white bird drinking game on ArtStation is devestating.I try to illustrate another idea of motion here, where the enviroment creates a subtle eye path to the subject - if there is one to highlight in the scene.
You can also choose to convey the motion of wind, which is rather effective.
Repeating details and creating steps
To create visual intrest, repeating patterns and scaling elements is a go to technique. There is a balance to be had, though; as you don't want to make it too obvious.
Let's say you add tiny little flowers on the ground. Some of them should be larger and some should be smaller. Patterns are generally pleasing to the eye, but be careful to not repeat the exact same thing unless you can work it well enough into the image. Small elements, large elements and little visual cues is what creates the visual intrest.
Natural lighting and fantasy lighting
Depending on what you opt for, deciding on the light source being realistic or not so much can greatly alter the presentation.
A trick that you can use is to consider your image being inside a snow globe. Or sphere, if that is easier. Where the light source is located should make sense as if you would have a physical sun in the far distance. That should make it easier to imagine how the light interacts with the scene. You don't have to follow that at all but it is a tool that I used here.
Because you are (most likely) not a computer, light path, direction and reflections are not needed to be physically accurate. Just not completely nonsenical. Because you work with presentation rather than accuracy, consider the light source to be omni-luminessant rather that mentally calculating the real world decay.
If you are creating similar concept art in 3d, this is a more complex topic to take into consideration.
The golden cut (as the main measurement)
It exists. Use it if you like.
Step 6: Secret sauce
Alright. Now let's paint the colors in. (Finally!) This is simply adding a layer underneath the texturing layer. This may take quite some time and involve layer manipulation quite a lot, but like I have mentioned before - the methodology is what this tutorial focuses on. I decided to divide the 3 elements in this image as separate pairs for now. 📷
So, this is what we have now with a splash of color and some refinement with more details.📷
The "OMGZZZZ!!!1one moment".
Now, it may not look particularly intresting. In fact, it looks kind of plain. I guess it is ok-ish. You could tell some effort was put in.. sort of. You could probably whip something a lot better than I can, so.. methodology.
So.
Allow me to introduce the winning horse in the art race.
Photo textures. 📷
You will turn ok into fantastic looking art using these right. Don't be too quick with introducing these, though. Don't make them as sharp and contrasting as I did here. It is only to showcase what they do. Work on your basic shapes, texturing and structure first. Just like a spicy sauce, over doing it is going to ruin everything else. These are not solving problems as much as helping your creations look fantastic.
One problem you may face is to find good quality free to use textures. Don't snag the ones with a watermark on them (for the love of dog). Dig deep for free to use ones or even purchase a few if not too expensive.
Pro-Tip: Your mobile phone may have a camera..
By using the layer blending options, your photo textures can mix in different ways. I show a simple example how it works based on the start of the tutorial where you make shapes.
I use the overlay blending mode and mess around with the shade layer with some opacity, but could aswell have used the soft light one for more subtle changes. This is why your texturing process in the beginning is so important. You defined the shapes and now you add another layer of complexity ontop of it to really infuse a lot of fine detail. A level of complexity that you would spend many many many hours on doing by hand.
Add some intresting lighting and there we have it. 📷
Step 7: Finalizing and conclusions
You gotta admit - you didn't think this was going to turn out any good, did you?
No extra filters, no fancy vibrance altering stuff here. The image is just cut slightly in its final form.
Obviously there is quite a lot that I didn't cover here. The subject is so vast I couldn't possibly go into detail into everything. Just to mention one thing: perspective.
With that said, I think you can figure out quite a lot by just grabbing a few ideas here. This particular style of concept art that I created here is just one of the examples that are somewhat easy to explain and create a tutorial for. Some times all you need is to know the secret sauces and it will make sense once you get to them.
If you decided to follow along and try this, please do share what you created so I get to see it! If you absolutely hated this or like to complain about something - do tell.
History:
2024-12-30 First launch, let's see if it works..












I've barely dipped my toes into pure digital art with any sort of detail, and even with the curtain pulled back it blows my mind something that looks so complex derives from a few simple principles—I assumed this was a render and you were talking about custom texturing. They say the mark of a great artist is knowing where and when to
stealcheat: I used to marvel how people would have both time and patience for the level of detail; now I know. ;pOnly now that you mention it I realize that the few professionals I ever did drop in on streaming always used grey canvas rather than pure white. Again, you can tell digital isn't my regular. :B